Nutrien Product Redesign
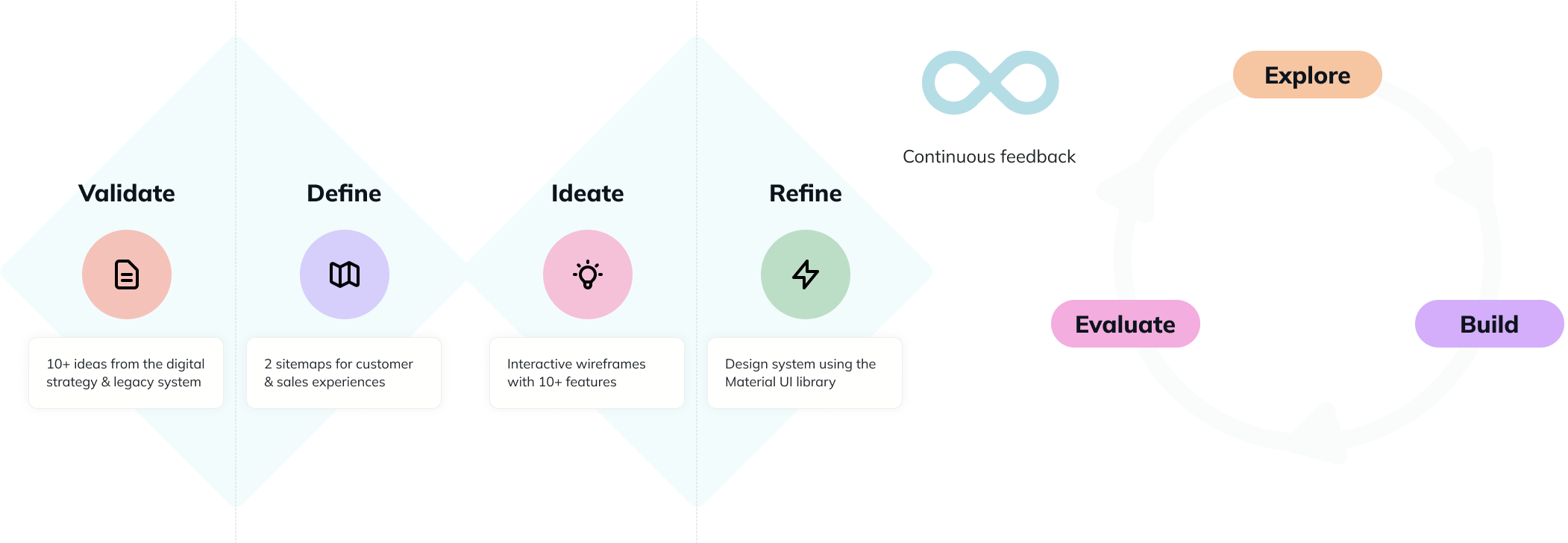
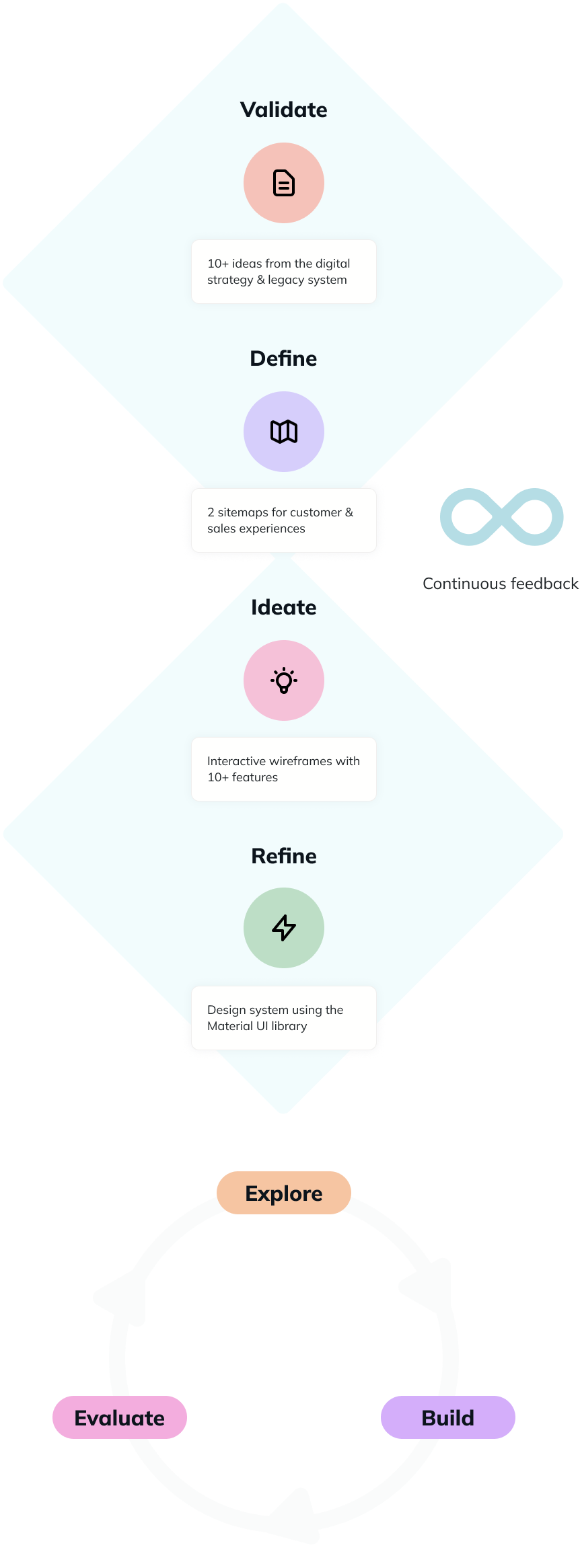
Redesigning a digital customer experience platform with a design-led process to improve user adoption, engagement, and satisfaction.




































Huiwen Ji, Collaborator
Senior UX & UI Designer at IBM iX






































Elmien Dicker, Account Partner
Executive Consultant at IBM iX

Elmien Dicker, Account Partner
Associate Partner at IBM iX

Huiwen Ji, Collaborator
Senior UX & UI Designer at IBM iX

Bill Sykes, Account Executive
Business Development Executive at IBM